Xu Hướng Thiết Kế Website Năm 2019
Thiết kế website luôn là một ngành, một nghề đòi hỏi rất nhiều yếu tố, nó bao gồm cả sự tư duy, cả những sự học hỏi, những kiến thức chuyên môn sâu và cả sự nhanh nhẹn trong việc bắt kịp xu thế. Đặc biệt, thiết kế website cần phải tiếp cận được những xu hướng mới nhất, hiện đại và tối ưu nhất. Và để đạt được tiêu chí đó, hiện tại, chúng ta nên tiếp cận các xu hướng thiết kế website 2019. Vậy, xu hướng thiết kế website năm 2019 được dự đoán là gì?
Top 5 xu hướng thiết kế website 2019 đáng được quan tâm
Một trang web đẹp và hiện đại ngày nay có thể trông lỗi thời chỉ trong một thời gian vài tháng. Đó là sự khác biệt giữa xu hướng trong ngành và mốt thời gian là rất quan trọng khi thiết kế trang web của bạn.
Năm 2019 sẽ mang đến trải nghiệm mới cho người dùng: xu hướng thiết kế web sẽ ưu tiên tốc độ và thiết kế di động, thiết kế đơn giản bắt mắt với bố cục không đối xứng và hơn thế nữa.
1. Tốc độ
Bạn nghĩ bao nhiêu thời gian để tạo ấn tượng tốt với khách hàng tiềm năng? Nếu bạn đang nói về việc tương tác với họ trực tuyến, bạn có ít hơn ba giây.
Con người có xu hướng thiếu kiên nhẫn và không muốn được chờ đợi. Trong các nghiên cứu, 50% người dùng mong đợi rằng khi họ nhấp vào một trang web, nó sẽ tải trong hai giây hoặc ít hơn và họ sẽ từ bỏ một trang web nếu mất ba giây trở lên để tải.

Tốc độ load là một trong các tiêu chí để Google đánh giá và xếp hạng website
Như bạn có thể thấy, một trang web đẹp nhưng nếu thiết kế quá nặng nề về dữ liệu cần quá nhiều thời gian để tải xuống, bạn có thể mất rất nhiều doanh thu do không ai vào xem trang web của bạn.
Thậm chí tệ hơn, với Bản cập nhật tốc độ của Google có hiệu lực vào tháng 7 năm 2018, Google đã bắt đầu ưu tiên thứ hạng cho các trang web tải nhanh hơn.
2. Thiết kế phẳng
Thiết kế phẳng không có nghĩa là tất cả mọi thứ được giảm xuống hai chiều – đó là tất cả về sự tối giản và khả năng sử dụng. Đó là một thẩm mỹ thiết kế để loại bỏ sự lộn xộn và tập trung vào các phần quan trọng của trang web của bạn.
Sử dụng màu sắc tươi sáng, các cạnh sạch sẽ và sắc nét, và nhiều không gian mở, thiết kế phẳng là một sự thay đổi mới mẻ từ các thiết kế dựa trên hình ảnh có độ phân giải cao và phân tán chậm.

Thiết kế giao diện phẳng - hiện tại và tương lai
Mặc dù được tối giản, điều này không có nghĩa là thiết kế phẳng là nhàm chán. Tương phản màu sắc tươi sáng và minh họa với hình ảnh đơn giản và phông chữ sans-serif, tổng các phần của thiết kế phẳng kết hợp lại để mang đến trải nghiệm người dùng tuyệt vời bắt mắt và hấp dẫn.
Xem thêm: Thiết kế web Nha Trang
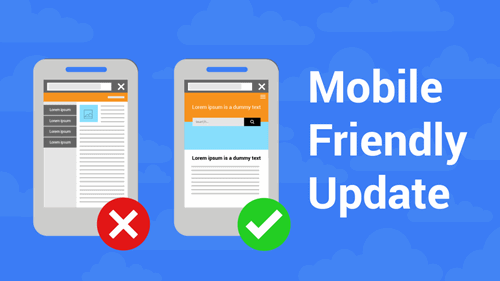
3. Thiết kế Mobile First (Ưu tiên thiết bị di động)
Tốc độ không chỉ là thước đo duy nhất mà Google đã sử dụng để đo lường các trang web. Trong năm 2015, tìm kiếm trên thiết bị di động đã vượt qua toàn bộ tìm kiếm trên máy tính để bàn , làm cho tìm kiếm trên thiết bị di động trở thành biểu mẫu tìm kiếm cao nhất trên toàn thế giới. Theo điều này, Google đã ưu tiên các trang web trên thiết bị di động.
Xu hướng thiết kế web trên di động không có gì đáng ngạc nhiên. Đó là thay đổi cách trang web được thiết kế cơ bản. Tiêu chuẩn được sử dụng là trang web sẽ chỉ được thiết kế cho máy tính để bàn hoặc máy tính xách tay và thiết kế đáp ứng di động hoặc thân thiện với thiết bị di động có thể được thêm vào.
Thiết kế mobile First không chỉ ngược lại: nó bắt đầu bằng việc thiết kế trang web cho người dùng di động trước khi tạo phiên bản cũng sẽ hoạt động cho người dùng máy tính để bàn.

Ưu tiên hàng đầu cho thiết bị di động
Một lần nữa, điều này thúc đẩy thiết kế di động không chỉ dựa trên các yếu tố xếp hạng hoặc SEO. Xu hướng thiết kế này là đáp ứng nhu cầu mà người dùng di động đang yêu cầu và có thể sẽ là xu hướng trong một thời gian dài sắp tới.
4. Bố cục không đối xứng
Vào năm 2019, xu hướng thiết kế web là lưới điện. Mặc dù sự thúc đẩy từ nhiều nhà thiết kế web hướng tới thiết kế nhỏ gọn, nhanh chóng, tối giản, cũng có một đội ngũ lớn các nhà thiết kế ủng hộ cho cái nhìn tươi mới, nổi bật của bố cục bị hỏng.
Hệ thống lưới giúp nhà thiết kế duy trì sự liên kết và nhất quán dễ dàng khi họ thêm nội dung – hình ảnh, tiêu đề, sao chép, kêu gọi hành động – cho bất kỳ phương tiện nào họ đang làm việc, duy trì cấu trúc lưới trong bố cục cơ bản trong khi vẫn duy trì đối xứng là tốt.
Những thiết kế này nổi bật, giúp thu hút người dùng và hướng họ đến những phần quan trọng nhất của trang web. Thay vào đó, việc sử dụng sáng tạo hệ thống phân cấp trực quan sẽ hướng mắt đến nơi cần tìm.
Sử dụng màu sắc, hình dạng, họa tiết, sử dụng biểu cảm loại và hình ảnh động, nhà thiết kế có thể hướng sự chú ý của người dùng theo cách mới, hấp dẫn đối với nội dung hoặc CTA mà họ muốn người dùng tìm thấy.
5. Chatbots
Trong vài năm qua, việc tương tác và giao tiếp với các bot ngày càng trở nên bình thường hơn. Bots, hoặc chatbots, đang trở nên ngày càng phổ biến trên các trang web và tương tác vi mô trên các phương tiện kỹ thuật số.

Chatbots nâng cao tương tác của người dùng với các trang web
Chatbots sẽ tiếp tục nâng cao tương tác của người dùng với các trang web, đặc biệt là chức năng tự động trả lời vốn có trong hầu hết các trò chuyện.
Tương tác liền mạch với người dùng cho bạn và cung cấp dịch vụ khách hàng tuyệt vời và hiệu quả hơn mỗi ngày nhờ vào những công nghệ mới này. Đừng bỏ qua chúng trong thiết kế web của bạn.
