Thiết Kế CTA Trong Thiết Kế Website Chuyên Nghiệp

Button CTA - nút kêu gọi hành động, yếu tố cực kỳ quan trọng trong thiết kế website. Fama chia sẻ kinh nghiệm tạo một button CTA tạo nhiều tương tác tốt cho website doanh nghiệp
1. Bạn đã thực sự hiểu CTA?
Nút CTA có mặt trên mỗi website bán hàng trực tuyến được hiểu là nút thể hiện những hành động mà doanh nghiệp muốn người dùng đi và làm theo hướng đó. Vì vậy khi bắt tay vào thiết kế website bạn cần phải hiểu rõ ràng về mục đích hoạt động của CTA và vai trò của nó trong website, mục đích đó sẽ ảnh hưởng trực tiếp đến vị trí, chữ và phong cách của nút.

Cùng với đó, bạn cũng cần phải xác định rõ vai trò của nút trong từng trường hợp, lĩnh vực mà doanh nghiệp kinh doanh bởi tùy vào từng trang web mà nút sẽ được thiết kế khác nhau. Để nắm rõ hơn về điều này, bạn nên nhờ đến sự tư vấn của các công ty thiết kế website.
2. Lựa chọn màu sắc phù hợp.
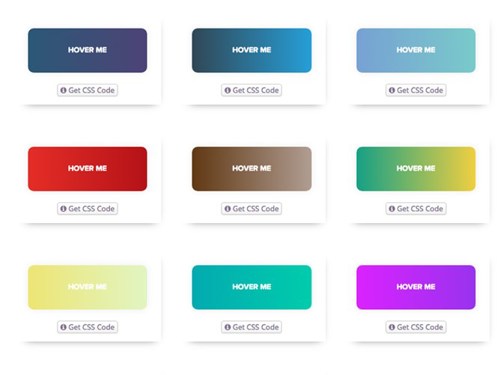
Tỷ lệ người truy cập hay tiếp tục click trên website doanh nghiệp phụ thuộc rất nhiều vào yếu tố màu sắc của nút hành động. Do đó, bạn cần phải lưu tâm đến điều này, màu sắc phải thiết kế sao cho nổi bật, tạo sự khác biệt với màu nền, các chữ trên nút màu sắc cũng phải tạo được sự hài hòa để gây sự tập trung tránh việc tạo cảm giác khó chịu cho người nhìn.

3. Lựa chọn từ ngữ thông minh, cô đọng.
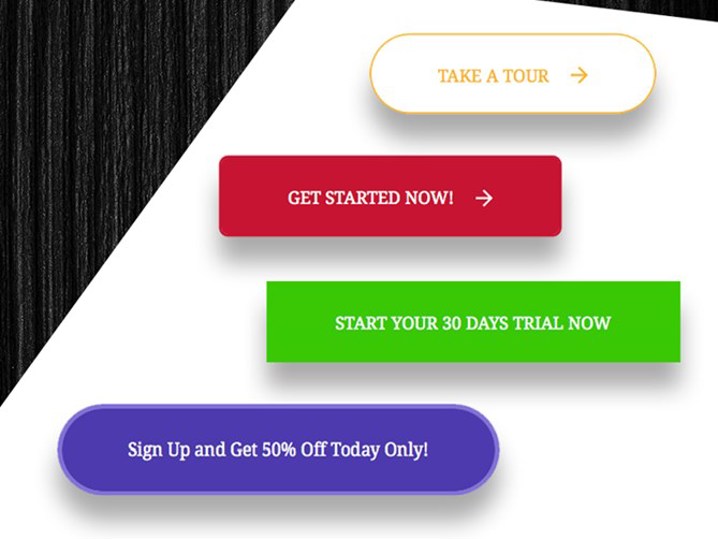
Tạo được sự khẩn cấp và mang tính chất khuyến khích người xem tiếp tục đưa ra những hành động trên trang web là tính chất cần thiết của nút CTA. Giong như Slogan cho một doanh nghiệp, các câu chữ thể hiện nút kêu gọi hành động phải thật ngắn gọn, rõ ràng, cô đọng, không nên quá nhồi nhét từ ngữ vào mỗi nút CTA.
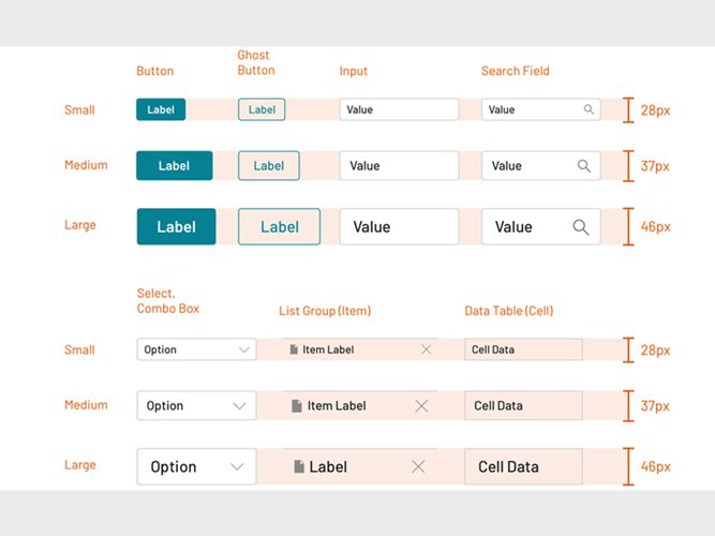
4. Hình dạng và kích cỡ nút CTA.
Bằng kinh nghiệm thiết kế website trong suốt 10 năm qua, Fama nhận thấy rằng không có kích cỡ nào mang đến sự chuẩn mực mà tùy vào từng trang web mà bạn nên thử nghiệm xem kích cỡ và hình thù nút nên đặt thế nào là phù hợp nhất.
Có nhiều kiểu dáng bạn có thể lựa chọn như nút tròn, hình chữ nhật. Thế nhưng bạn tuyệt đối nên tránh việc sử dụng nút CTA có nhiều góc cạnh bởi điều đó sẽ không tạo được niềm tin trong mỗi khách hàng. Cách hiệu quả nhất là hãy bo tròn tất cả các góc lại.

5. Đặt tại vị trí nổi bật.
Cùng với cách thiết kế nút CTA đẹp, bắt mắt một “ mảnh đất màu mỡ” sẽ tạo hiệu quả hoạt động tối đa cho thiết kế website, một vị trí mà bạn thấy rằng nó sẽ làm nổi bật hoặc tạo sự khác biệt so với các thành phần khác trên trang.

6. Thiết kế và chỉnh sửa website.
Nếu bạn nhận thấy sau một thời gian nút CTA không thực sự mang đến hiệu quả hoạt động cho mình hãy nghĩ đến cách chỉnh sửa và thử thiết kế lại một chút nút đó. Biết đâu đó sẽ là cơ hội lớn để bạn tiếp cận khách hàng tiềm năng của mình thì sao.
Hãy thỏa sức sáng tạo theo trí tưởng tượng của mình nhưng về tổng thể một thiết kế website bạn vẫn cần đến sự trợ giúp của các “chuyên gia” trong lĩnh vực thiết kế web.
